1、安装 Python 2,不知道是否已支持 Python 3
2、安装 node,npm。。。
修改 npm 镜像,不建议使用 cnpm,cnpm 安装模块的路径与 npm 有差别
npm config set registry https://registry.npm.taobao.org --globalnpm config set disturl https://npm.taobao.org/dist --global
3、安装react-native命令行工具
npm install -g react-native-cli
4、安装 Android Studio 2.0 以上版本
Android Studio需要Java Development Kit [JDK] 1.8(暂不支持更高版本)。你可以在命令行中输入 javac -version来查看你当前安装的JDK版本。如果版本不合要求,则可以到 上下载。
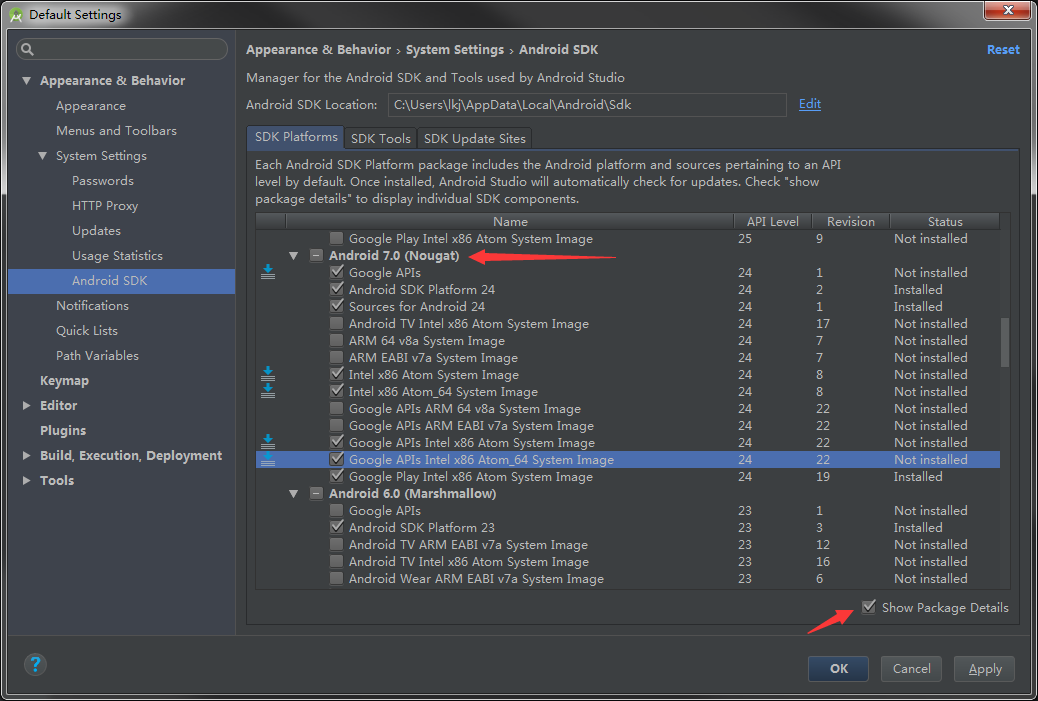
5、安装 Android Studio 相关 SDK

在 SDK Platforms 中选择需要的 Android 版本,如下勾选进行安装

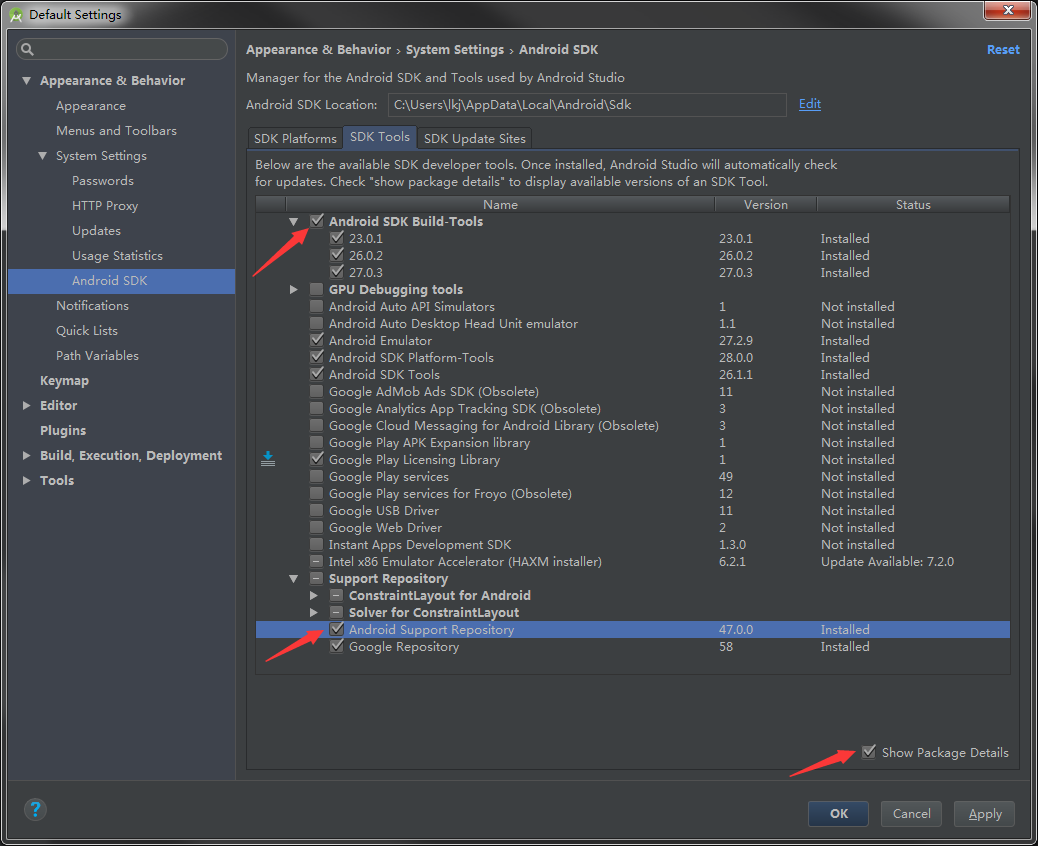
在 SDK Tools 中,如下勾选进行安装

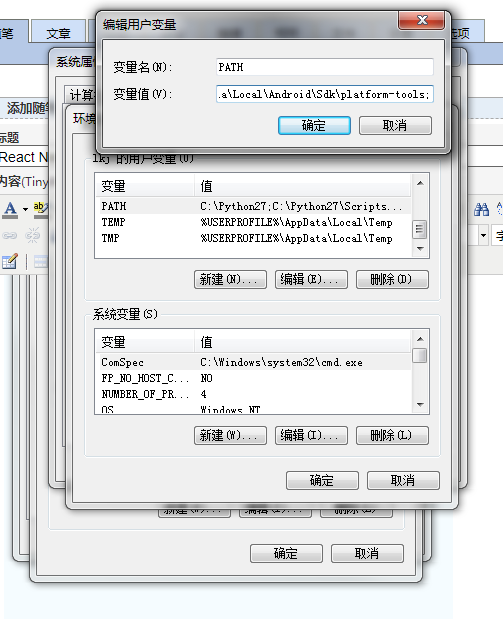
6、配置 Android 相关环境变量
新建用户变量 ANDROID_HOME 指向 SDK 目录,通常为:C:\Users\你的名字\AppData\Local\Android\Sdk

将 Android SDK 的 Tools 目录添加到 PATH 变量中。路径地址通常为:C:\Users\你的名字\AppData\Local\Android\Sdk\tools;C:\Users\你的名字\AppData\Local\Android\Sdk\platform-tools;

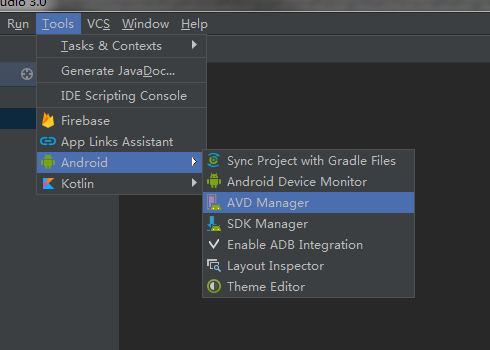
7、安装 Android 模拟器,选择如下菜单进行安装

8、初始化项目:运行如下命令后会通过 RN 的脚手架生成一个项目目录
react-native init RNTest
9、运行项目:进入 RNTest 目录,运行如下命令后,正常情况就会在虚拟机中安装 APK 并运行
react-native run-android 运行此命令时会自动打开一个终端运行 npm start
10、开发:AS 中导入项目中的 android 目录即可,这个目录应该是 RN 编译成 Android 源代码的目录。而开发目录就是项目根目录,推荐使用别的 IDE,如 webstorm 开发

遇到的问题:
1、https://blog.csdn.net/monkin2011/article/details/78501805